How t o fix “Cannot use import statement outside a module” in JavaScript
The error “Cannot use import statement outside a module” occurs when you use the import statement outside an ES (ECMAScript) module.
🎧 Debugging Jam
Calling all coders in need of a rhythm boost! Tune in to our 24/7 Lofi Coding Radio on YouTube, and let's code to the beat – subscribe for the ultimate coding groove!" Let the bug-hunting begin! 🎵💻🚀

If you’re using Node.js, you need to set Node’s module system to ES modules – by adding type: "module" to your package.json (note the .json file extension) file. However, if you’re getting this error in your web browser, add type="module" to your <script> tag.

Psssst! Do you want to learn web development in 2023?
Here’s what the error looks like in the Node.js environment:
(node:40660) Warning: To load an ES module, set type: module in the package.json or use the .mjs extension.
(Use to show where the warning was created)
/var/www/node-test/app.js:1
import { isOdd } from './utils.js'
^^^^^^
SyntaxError: Cannot use import statement outside a module
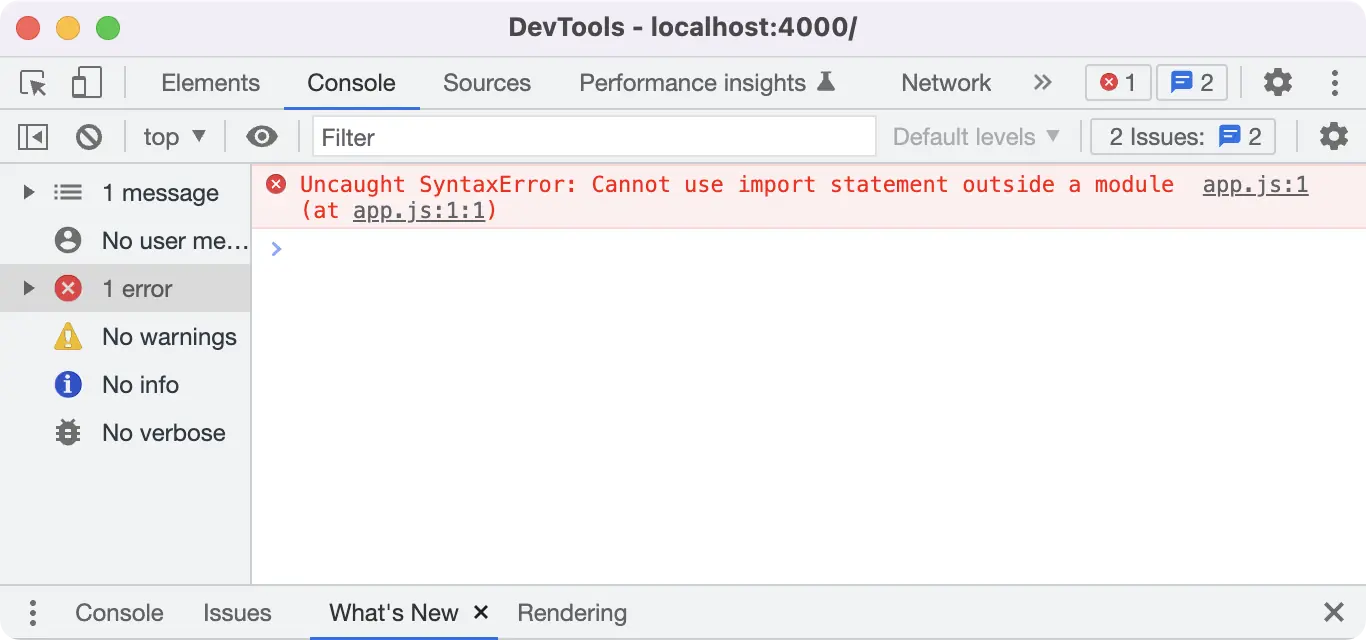
And in the browser:

But what's an ES module? You may ask.
ES modules (e.g., ES6 modules) are the standard format to package JavaScript code for reuse (as a JavaScript file).
How to fix it?
As mentioned earlier, "Cannot use import statement outside a module" error can happen in two environments:
- Node.js
- Web browser
Node.js: Node.js supports two module systems for loading modules:
- The CommonJs Modules (the default module system)
- ES Modules
If you're getting the error while trying to load a module in Node.js, the reason is probably Node.js isn't configured to use the ESM module system. Node's default module system is CommonJS, where you import and export modules by using module.exports require() respectively.
Set Node's module system to ES modules by adding "type": "module" to your package.json file.
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "app.js",
"type": "module",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC"
}
If you don't have a package.json file yet, you can create one by running npm init in your project's directory.
npm init
Npm will ask you to provide information about your package, such as name, version, description, author, etc. This information is optional, though.
The above should fix the issue in your Node.js app.
If you're getting the error in the browser: Most browsers have native support for ECMAScript Modules. However, if you get this error in your browser, you need to add type="module" to your <script> tag:
<script src="./main.js" type="module">
And in case you want to write your code directly in the HTML document:
<script type="module">
// Your JavaScript code here
</script>
Alright, I think that does it! I hope this quick guide could solve your problem.
Thanks for reading.
Never miss a guide like this!
Disclaimer: This post may contain affiliate links. I might receive a commission if a purchase is made. However, it doesn’t change the cost you’ll pay.

