How to become a web developer when you have no degree

Let me guess, you’ve finally decided to make the switch and become a web developer – a professional one! Or maybe you haven’t made up your mind yet, and still in the research phase.
🎧 Debugging Jam
Calling all coders in need of a rhythm boost! Tune in to our 24/7 Lofi Coding Radio on YouTube, and let's code to the beat – subscribe for the ultimate coding groove!" Let the bug-hunting begin! 🎵💻🚀

Landing a web developer job (or any job in tech) with no experience sounds like a long shot at the beginning. The problem isn’t you don’t know how to start; It’s figuring out how to continue!
You see two challenges in front of you:
- Learning to code
- Landing your first web developer job

Psssst! Do you want to learn web development in 2023?
Before we start: we’ve published a comprehensive guide on how to learn to code without technical background to simplify the whole journey for you – It’s a complete how-to guide on learning the programming fundamentals, choosing the right language, how to learn any programming language, and how to get a certificate.
But with the first challenge out of the way, how would you tackle the second one? How would you become a professional web developer without proven experience?
This guide is an answer to this question.
✳️ What you’ll learn today:
- Becoming a web developer with no experience
- Building a portfolio from the ground up
- Designing your portfolio website
- Top Beginner-friendly jobs to break into tech
- Looking for your first web developer job
- Acing a job interview to become a web developer
Becoming a web developer with no experience
“One of the things I really like about programming languages – about IT- is, it is a perfect excuse for sticking your nose into interesting projects in just about any field.”
These are the words of Bjarne Stroustrup – the creator of the C++ programming language – in a talk named “The essence of C++“.
Mr. Stroustrup believes you can get into almost any industry as a programmer.
But what programming jobs are suitable for early careers?
According to Indeed, web development is among the most suitable jobs for early careers or career changers breaking into tech.
Web development teams (especially tech startups) usually hire web developers from all levels. This is an effective recruitment strategy because early careers have a lot to offer when team up with more experienced web developers.
Shunryu Suzuki has a profound quote in Zen Mind, Beginner’s Mind book:
In the beginner’s mind, there are many possibilities. In the expert’s mind, there are few.
Shunryu Suzuki
And many engineering managers are aware of this often-overlooked advantage; Having early careers in the team improves teamwork and communications.
Senior engineers would have to stick to the best coding practices by keeping the code testable, readable, and maintainable. Additionally they have to develop a reliable development & deployment workflow so every team member can safely contribute to the project.
As you gain more experience, you’ll be promoted to a higher level, and your current position will be backfilled by newcomers; And the cycle continues.
So if you’re wondering if it’s possible to become a web developer with less than a year of experience, the answer is yes!
Building a portfolio from the ground up
The top requirement of almost every job ad is “several years of experience in …”. It sounds like “if you don’t have the experience, don’t even think about it!”
But not to worry!
The “Requirements” section describes the “perfect” candidate, but it doesn’t mean you can’t apply. You don’t have to meet 100% of the requirements to apply.
Some recruiters even use the copy of previous ads. That said, it’s not rare to see a job description asking for five years of experience for a two year-old software technology!
Luckily, not all companies count your years of employment to give you an interview opportunity. Your projects, publications, or open-source contributions count as well.
But how to gain hands-on experience before applying?
Here are some ideas.
Take on tech-related tasks at your current job
The first place you should start looking is always your current company!
Do they need an extra pair of hands in a new software project? They might give you a chance (if you ask) because:
- They trust you
- You’ll have the tech team’s support once they know you want to become one of them
- You know the business terminology (probably better than everybody in the tech team)
- You know the customers
Contributing to a software project in a company you’ve worked for makes a good “related experience” on your new resume.
Build a project that you love and enjoy
As you learn more, you might consider implementing the business ideas you once had. Because you can bring them to life now.
You can work on any project that fascinates you, and make you feel good.
YK is a software engineer and a successful Youtuber.
He studied Statistics at a university in Japan. However, he decided to take a different direction.
During his summer breaks, he took a few programming courses to gain a technical background. In a video, he said, “that gave me enough technical basis to start learning on my own.”
He also built a personal project with Ruby programming language; It was a platform like Reddit but for Japan. He says he never released the project, maybe because he was shy! But that very project gave him an internship opportunity at a small startup in Tokyo.
And eventually, he landed a job as a software engineer at Google in Montreal!
But what if he didn’t build that project?
Document your journey to becoming a web developer
Do you want to have a solid background in web development? Start writing!
You can turn your everyday findings into an article and publish them on popular blogging platforms such as dev.to or hashnode.
You can even document your journey to becoming a web developer, and share your story with others.
One of the things I like about writing is that it gives me a sense of responsibility. Responsibility for spreading accurate knowledge. And it requires me digging deep into complex concepts of the Web to ensure I get everything right; Something I wouldn’t do normally.
If you want to improve your writing skills, this freeCodeCamp.org publication style guide will put you on the right path.
Listing your publications on your resume helps you stand out from the crowd.
Volunteer
Do you have a family member or a friend who needs a website? I’m sure you can find one. Maybe you have that artist friend who needs a portfolio website to showcase her art but she doesn’t know how!
I mean everybody would appreciate a free website!
Make two of these projects, and your portfolio is good enough to start applying for your first web developer job in no time!
Contribute to an open-source project
Most companies (and most likely your future company) use Git to version-control their source code.
What is version control?
Here’s a quick explanation:
Version control means recording the changes made to a file over time.
Version control enables programmers to keep track of the evolution of files and roll back to a specific point in time if needed. It guarantees there’s always a way back to a point when everything was working fine; Like a time machine.
Github is a platform commonly used to host projects (along with their change history known as repositories) and to facilitate version control using git.
Knowing Github and git is a good-to-have skill to have on your resume.
That said, it’s a good idea to start learning Github as soon as you start your journey to becoming a web developer.
How can I start with Github?
If you’re proud of one of your pet projects, you can push it to Github and share it with the community.
What I love about Github (among other things) is having access to the source code of many successful software solutions. The Chromium project, Firefox, and Linux are just a few examples.
You can even make a copy of a project (called a fork) and extend it the way you want. Many successful libraries or apps were once a fork of another project!
You can find many videos on Youtube on git and Github, but if you’re a fan of books, Head First Git is an excellent book I would pick if I wanted to learn git today!
Look for a freelance job on Upwork or Fiverr
After creating a couple of websites/apps, getting good at git, and finding your way around GitHub, you can consider taking on freelance projects. And earn money while still learning to code!
Freelancing might not be your ultimate goal, though! But it isn’t without benefits:
- You add new projects to your portfolio
- You earn money for what you do
But when you join a freelancing platform, you have a challenge ahead of you: getting your first client!
Freelancers who have good reviews have a higher chance of securing a contract; After all, they’ve been around for a longer time. And sometimes their previous clients reach out to them with new projects.
But how can I get my first freelancing project? You may ask.
Below are a few tips, which I believe can help you win your first contract.
After signing up to a freelancing platform, the first step is to complete your profile.
- Use a professional profile photo.
- Highlight your expertise: for instance, Front-end developer – specialized in React.js
- Complete your profile: Introduce yourself and list your skills. If you already have some projects to showcase, add them.
When sending a proposal
- Read each job’s requirements carefully and try to understand the client’s needs.
- Avoid sending boilerplate proposals; Make a unique one for each job.
- Start with lower rates! And as you get more clients, higher your rates reasonably.
- Reply as quickly as you can if you receive an interview request.
And when you secure a contract:
- Always be available to your clients.
- Try to stick to the deadline. If you can’t make it, communicate with them in advance (they’ll appreciate it)
- Make them happy by doing a great job!
If you finish this first round, chances are high you’ll receive a positive review! And you’ll be off to a good start with your freelancing experience.
How to increase your chance of getting more projects
Learn what’s in demand! See what jobs are posted more often, and If the software stack is aligned with your learning roadmap, learn it.
For instance, if you’re learning web development, you might want to give WordPress a shot.
WordPress is a popular content management system, a.k.a CMS. A CMS is a web application used to create a website and manage its content.
Based on WordPress.org, WordPress powers 35% of all the websites on the Internet! It’s a mind-blowing number for a single piece of technology.
Nat Miletic is the CEO of Clio Websites; A web design agency based in Calgary, Canada. According to Nat, WordPress is a game-changer for freelancers.
“… If your goal is to freelance, learn WordPress; If your goal is a front-end dev job, learn JavaScript.
Imagine how many WordPress clients on Upwork are looking for freelancers with WordPress skills.
Designing your portfolio website
A portfolio website is a website about you! It’s where you introduce yourself as a web developer, list your services and showcase your work.
What should I include on my portfolio website?
There’s no standard guideline for the content of a portfolio website. However, some elements have been proven to be effective:
- Above the fold: your photo, your name, and a highlight of your expertise (like Web developer – React.js)
- Your services
- Your recent projects
- Client testimonies
- Your contact information

How to make a portfolio website for free
There are two ways to build a portfolio website:
- Use a portfolio website builder
- Build it from scratch with HTML & CSS
Use a portfolio website builder: If you’re in a hurry, you can use a portfolio website builder. such as Wix or Webflow.
When your website is published, both Wix and Webflow give you free a URL like so:
- Wix:
youraccountname.wixsite.com/siteaddress - Webflow:
siteaddress.webflow.io.
Free URLs aren’t ideal for sharing with employers, though. At some point, you might have to buy a domain name from a registrar (such as Namecheap) and connect your domain to your Wix or Webflow website.
Build it from scratch with HTML and CSS: If you’re learning web development, you can build a portfolio website from scratch with HTML and CSS.
This Youtube video from Youtuber Alex the Analyst, teaches you how to create a portfolio website with HTML & CSS by using a pre-made HTML template. You’ll also learn how to host it on Github Pages.
Top Beginner-friendly jobs to break into tech
It’s been a few months since you decided to become a web developer, and you’ve had good progress so far.
And now you might be wondering what roles help you break into tech quicker? Let’s see what they are!
Web designer
It’s tricky to define a web designer’s job scope. Many overlaps (in terms of skills and responsibility) exist among web professionals.
However, based on a common definition, web designers usually build websites for clients. They know front-end (HTML, CSS, and a bit of JavaScript), and they know their way around a CMS such as WordPress or Drupal.
They might even have a modest knowledge of a server-side programming language like PHP.
As a web designer, you can either apply to a web design agency or work as a freelancer on platforms such as Upwork, Freelancer, or Fiverr.
Based Payscale, Glassdoor, and Indeed, the gross average salary of a web designer in the United States is $82k per year.
| Base pay Web Designer | $82k per year |
|---|
Mobile App developers
You probably use multiple mobile apps daily, but you can choose to be a mobile app developer too!
You can either specialize in iOS (by learning Swift or Objective-C) or Android development (by learning Java or Kotlin). Some people take a hybrid approach and use an application framework such as Flutter.
Flutter is a UI development kit by Google used to develop cross-platform applications for Android, iOS, Linux, macOS, Windows, and the web.
Mobile development isn’t just a cool profession; The salaries are pretty decent too! According to Payscale, Glassdoor, and Indeed, the gross average salary of a mobile developer in the US is around $82k per year.
| Base pay Mobile app developer | $82k per year |
|---|
Front-end developer
As you probably know, there are two main specialties in web development:
- Front-end development
- Back-end development.
The front end and back end are the two essential components of any website or web application.
Simply put, front-end developers build web pages. Front-end code presents information on a web page people can see and interact with.
To learn front-end development, you should start learning HTML, CSS, and JavaScript.
Based on Glassdoor, Payscale, and Indeed, the average salary of a front-end developer in the United States is about $84k.
| Base pay Front-end developer | $84k per year |
|---|
Back-end development
The back-end development, however, is about storing & retrieving the information that the front-end displays. These information is usually stored on a storage system like a database by the back-end code.
If you enjoy data storage, retrieval, security, and performance, back-end development is for you.
Based on Glassdoor, Payscale, and Indeed, the average salary of a back-end developer in the United States is about $91k pre-tax.
| Base pay Back-end developer | $91k per year |
|---|
Test engineer
Software testing is the process of verifying if a program works as expected. We do software testing before shipping a software product – whether it’s a website or app.
Test engineers are a part of the quality assurance team in a company. This is one of the top beginner-friendly jobs you can get into! You can even reach out to the tech guys at your current company to see if there’s any open test engineer position available.
The gross average base pay for a test engineer in the United States is about $80k a year.
| Base pay Test engineer | $104k per year |
|---|
Software engineer
A software engineer has hand-on-experience with all phases of the software development lifecycle.
They are capable of making web-based and system applications. They usually know their way around various software development technologies including programming languages and data storage/retrieval systems.
An experienced front-end or back-end developer might are also referred to as software engineers – or front-end engineer and back-end engineer respectively.
But how much do they make per year?
The average base pay according to our three major sources is $104k a year (before tax).
| Base pay Software engineer | $104k per year |
|---|
Looking for your first web developer job
Searching for web developer roles in your area is straightforward; All you need to do is to go to LinkedIn, ZipRecruiter, or Indeed and search for web development roles mentioned in the previous section.
Before moving forward, however, I’d like to share some tips with you to optimize your job-hunting process; Tips I wish I knew when I decided to become a web developer.
- Update your LinkedIn profile
- Turn on job alerts on LinkedIn
- Network, network, and network
- Make an eye-catching resume
Update your LinkedIn profile
Update your LinkedIn profile to be aligned with your new direction.
As of 2022, LinkedIn has over 830 million members! LinkedIn says 95 job applications are submitted every second! And six people are hired every minute!
In a Robert Walters whitepaper (based on a survey of 893 job seekers and 280 hiring managers), 85% of professionals had a LinkedIn profile.
Employers wouldn’t lose the chance of having access to +830 million professionals on a single platform!
That’s why updating your LinkedIn profile matters! When adding proper skills to your LinkedIn profile, you’ll be under the radar of recruiters, and the LinkedIn algorithm will recommend you to more people.
Here are a few tips to get the best out of your LinkedIn profile:
- Choose a professional profile photo. A LinkedIn research shows that just having a picture makes your profile 14 times more likely to be viewed by others.
- List your skills, tools, concepts, or any software development technology you’ve learned.
- Be active on the platform, share relevant posts, and leave comments.
- Request recommendations from friends and former colleagues
And if applicable:
- Add your employment history
- Add your education
Here are 20 more steps to a better LinkedIn profile in 2022.
Set job alerts on LinkedIn
One of the most overlooked LinkedIn features is LinkedIn Job Alerts.
Let me explain how this works.
Whenever you do a job search on LinkedIn, you can create a job alert based on your search criteria (e.g., role, company, location)
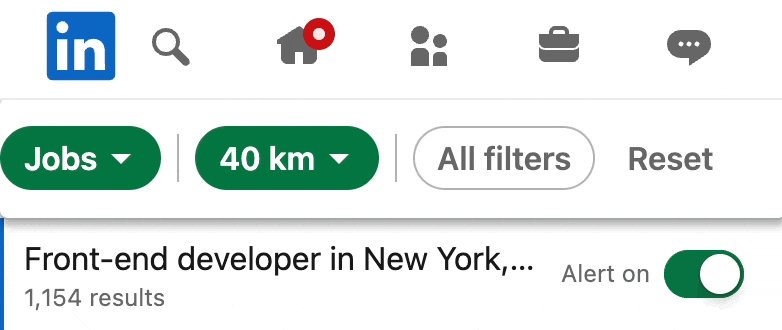
You just need to toggle the switch on the top right of your search results (Alert on).

You can also opt to receive the alerts daily or weekly on your email and via app notifications.
Network, network, and network
If you’re trying to become a web developer, invest time in growing your professional network.
But how does networking helps you find your dream job?
Many hiring managers usually reach out to their network first when looking for talents. And if they find the right candidate, they probably won’t advertise it.
Additionally, HR department asks employees if they could refer someone in their network for a particular role – turning the whole company into a recruitment machine.
Employers like referral programs because:
- It’s cheaper
- It’s faster
- The employee turnover rate is lower
One study by JobVite found that 46 percent of referred hires stuck around for at least one year after they were hired – More than the 33 percent of people hired via career websites.
Make a resume that works
A resume gets you an interview opportunity in less than 10 seconds!
Ladders, the US-based job search engine, had an Eye Tracking study back in 2018. According to the study, the average time recruiters spend on a resume is 7.4 seconds!
Imagine a person who’s been checking over 100 applications for the various roles. It’s been a long day at work; There’s not enough time (and energy) to go through all those pages of every resume!
Knowing that, how would you rewrite your resume? How would you start your resume to make them interested instantly?
The trick is to think like a recruiter, and evaluate yourself via their lens. What matters to them the most, and why your resume deserves a few more seconds of their time?
Whatever conclusions you make, highlight them at the very top of your resume. Every resume should be carefully tailored to the role you’re applying for.
For instance, if they prefer a front-end developer with JavaScript knowledge, and you know JavaScript, mention it right under your name, like so:
Your Name
Front-end developer
JavaScript, HTML, CSS
Four tips to have a resume that works
Writing a resume is like writing a marketing copy; You need to market yourself in an easy-to-understand format.
Here are three tips to fully utilize your resume:
- Read about the company online
- Choose an easy-to-follow format
- Use a minimalist resume template
1. Read about the company online: The first step is to know the company you writing to, and find answers to these questions:
- What matters to them?
- What are their values?
- What technologies do they use the most?
2. Choose an easy-to-follow format:
- Choose a simple layout with a clean format and a readable font. San Serif fonts are easier to read on screens.
- Make good use of white space!
3. Use a minimalist resume template: There are many templates on the Internet you can use. You can also use the Google docs resume templates.
4. Avoid big resume mistakes: Avoid resume mistakes recruiters are tired of seeing:
- Copy-pasted and bland summaries
- A laundry list of responsibilities in your previous jobs
- Typos and hasty writing – Grammarly is a lifesaver!
- Confusing layouts- resumes with multiple columns and very little white space.
- Keyword stuffing and using empty buzzwords. For instance, using words such as “proven track record” or “collaborative” without providing results-driven examples doesn’t mean anything to a recruiter.
Acing a job interview to become a web developer
Your well-thought-out resume gets you an interview opportunity for a web developer role in your dream company.
It’s now time to prepare for the interview and begin the new chapter of your career.
The interview process differs from company to company. However, a standard interview usually consists of the following rounds:
- A screening interview with a someone from the HR
- Next, you’ll probably meet your future team lead. You’ll talk about your skills and experiences
- In the next round, you’ll have a technical interview. You’ll be given a couple of programming problems to solve.
- The final interview is usually an on-site interview so they can meet you in person
Do your research before the interview
You should always walk into an interview well-prepared. Here are four tips you can do before your interview:
- Read about the company
- Know your interviewers in advance
- Learn about other people’s experiences
- Decide on your expected salary in advance
1. Read about the company: One of the questions interviewers usually ask is if you know anything about them. “No, I don’t know” isn’t the best answer one can give to such a question. Reading about the company helps make a good first impression.
You can easily get this information on their website or a Wikipedia page (if they have one). And find answers to questions like:
- What problems they are trying to solve
- How do they make money?
- Who are their competitors?
- How it’s like working there?
2. Know your interviewers: The first interview can be stressful – especially if it’s your first time. But there’s no reason to worry! You might feel uncomfortable minutes before the interview, but once it begins, your fears start to fade away.
It’s because you get to know the interviewer more as you speak; If you get to know the interviewers earlier, you won’t even have that pre-interview discomfort!
Besides, when know about their personality, background, and interests, and you’ll have more to talk about.
3. Read other people’s experiences: We humans are afraid of the unknown, and interviews are no exception. You can manage your pre-interview stress by about other people’s experiences.
You can go to Glassdoor, where people share their interview experience at the same company. Not only you’ll be more prepared to answer common questions, but most importantly, you’ll be more relaxed.
4. Decide on your expected salary: During the interview, you’ll probably get this question: “what is your expected salary?” Many candidates don’t feel comfortable answering this question and usually reply with a question:
“What’s the salary range for this role?”
Knowing the average salary for a web developer comes in handy in this situation.
On the interview day
The interview day has finally arrived; Today is the day your life might change for good! Here are a few tips to get the most out of your interview:
Be on time: Whether you’re attending an on-site interview or a video call, always show up first. You don’t want to keep the interviewer waiting for several minutes! This is the first evaluation of how good you are with your time.
Be yourself: People appreciate authenticity. To the interviewer, you’re not just a candidate, you’re a potential future colleague! Are you the one whom they’ll enjoy interacting with daily?
Be honest: If you get a question, and you don’t know the answer, just tell them you don’t know, but you’re curious to know.
I love this Will Smith’s dialogue in the movie “The Pursuit of Happyness”; In the movie, Chris Gardner (Will Smith) is desperately looking for a job.
In a job interview, he tells the interviewers:
“Can I say something? Um, I’m the type of person that if you ask me a question and I don’t know the answer, I’m gonna tell you that I don’t know. But I bet you what, I know how to find the answer and I will find the answer. Is that fair enough?”

Be positive: Avoid talking about negative experiences you had in your previous jobs. You can always talk about them with friends and family, but not in a job interview.
Practice for the coding interview in advance: In technical interviews, you might be given a couple of coding problems to solve. That said, it’s a good idea to practice coding problems in advance – even before applying.
One of the best websites you can use to practice coding problems is Leetcode. Leadcoode has over 2000 coding problems in 14 languages, where you can practice and get ready for your coding interviews.
Additionally, you can read an interview guidebook like Cracking the coding interview (189 programming questions and solutions). The author, Gayle Laakmann McDowell is a software engineer who’s worked at Google, Apple, and Microsoftl; Being a member of the hiring committee, she has interviewed hundreds of developers and evaluated thousands of hiring packets.
Be curious – ask lots of questions: Curiosity is a habit of being absolutely okay with our ignorance about something. Employers love curious people because they are great communicators and efficient problem-solvers. When you’re given a problem to solve, ask as many questions as you can. By asking questions, you prove you don’t rush to implementation before understanding the problem.
Think out loud! Think out loud and say what’s on in your mind when building your algorithm. The interviewer needs to know how you define the problem, and how you approach the solution. They know everyone can look up the answer on the Internet in advance. As a bonus you’ll receive micro-tips from the interviewer.
And don’t forget the soft skills because they are as important as your technical skills:
- Teamwork
- Work quality
- Communication skills
- Curiosity
- Problem-solving skills
- Time management skills
- Empathy
If you improve these qualities in you, you’ll be a few more steps closer to your first web developer job!
Good luck with your first web developer job
Alright, I think that does it for now 🙂
We discussed how to build up a portfolio, how to search for your first web developer job, and how to get ready for that first life-changing interview.
And last but not least, Just relax! When you get an interview opportunity, you’ve already won! If you don’t get the job this time, you’ll nail it next time!
If you have any comments or questions, or if there’s something that I’ve gotten wrong, I’d appreciate your message on Twitter (@lavary_).
Thanks for reading!
Never miss a guide like this!
Disclaimer: This post may contain affiliate links. I might receive a commission if a purchase is made. However, it doesn’t change the cost you’ll pay.

